Welcome to our SwiftUI tutorial series! Today, we’re diving deep into the versatile Picker component. If you’re looking to implement selection controls in your SwiftUI app, you’ve come […]
Mastering the Power of @Environment in SwiftUI: A Comprehensive Guide
Welcome to our blog tutorial on using @Environment with SwiftUI! SwiftUI is a powerful framework for building user interfaces across Apple platforms, and @Environment is a key feature […]
Troubleshooting Guide: macOS Losing Fingerprint After Restart – How to Fix It
Have you ever experienced the frustration of your macOS device losing your fingerprint settings after a restart? This can be a common issue for some users, but fear […]
Apple Arcade Introduces Five Exciting Titles in April
Apple Arcade, the groundbreaking game subscription service, is set to delight users with five captivating titles launching in April. This announcement reinforces Apple’s commitment to providing an extensive […]
Mastering SwiftUI: A Guide to Using Divider() with Examples
Welcome to another SwiftUI tutorial! In this post, we will explore the versatile Divider() view and learn how to implement it in your SwiftUI projects. Dividers are an […]
Connecting to MongoDB from SwiftUI: A Step-by-Step Tutorial with Examples
In today’s digital world, data is key, and databases play a vital role in storing and retrieving information. MongoDB, a popular NoSQL database, offers great flexibility and scalability […]
Enhance Your Focus and Productivity with the Opal App: Your Ultimate Focus Management Solution
In today’s fast-paced world, maintaining focus and managing distractions has become increasingly challenging. Fortunately, technology offers us innovative solutions to help optimize our productivity. One such solution is […]
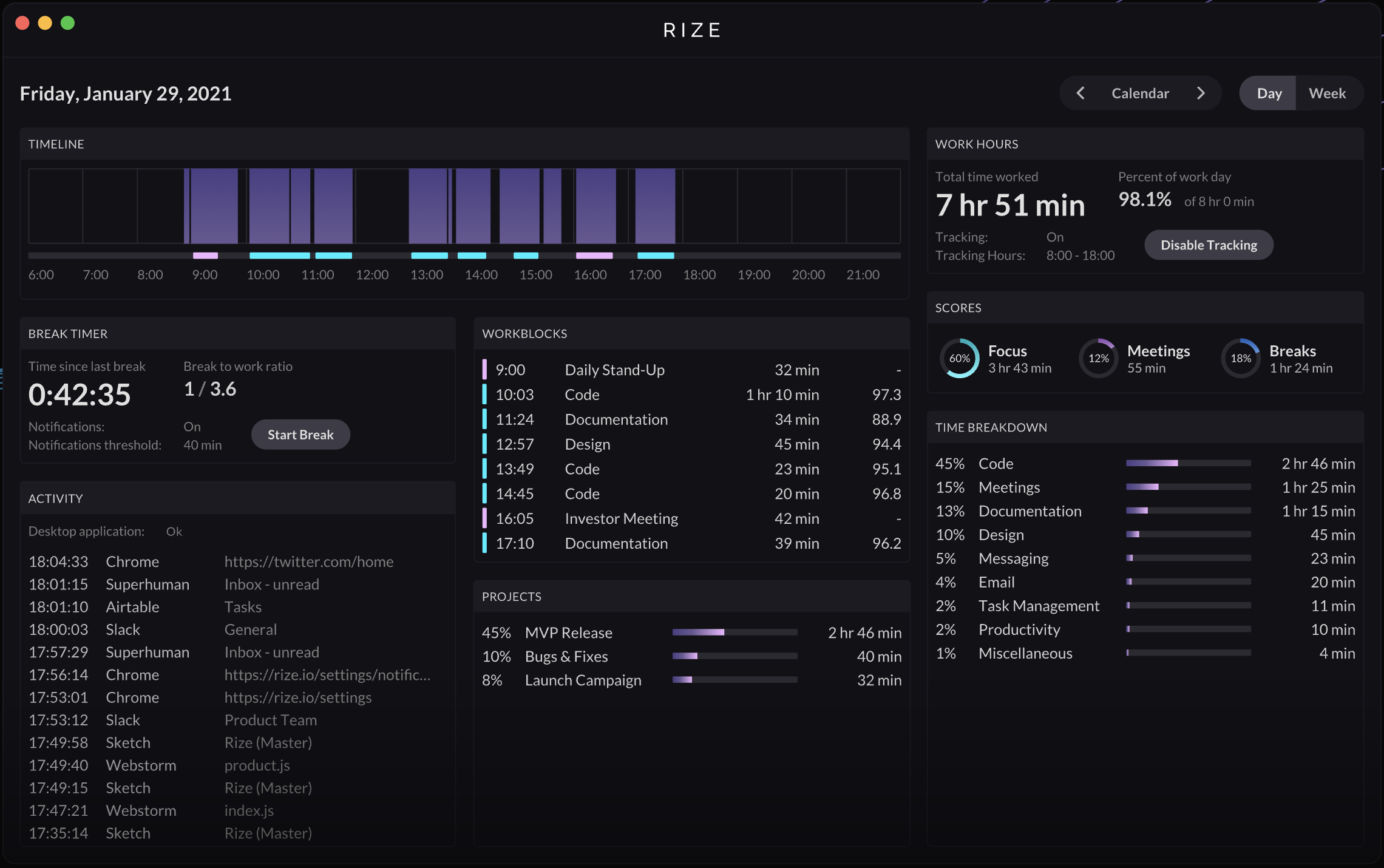
Boost Your Productivity with the Rize App: Your AI-Powered Time Tracking Coach
In a world filled with distractions and constant demands on our time, staying focused and building productive work habits can be challenging. Fortunately, there are tools available to […]
Nine Git Branching Strategies Every Developer Should Know
When it comes to choosing a branching strategy in software development, there are several key factors to consider, such as the intricacies of your project, the size of […]