Apple has released iOS and iPadOS 18.1 Beta 6, continuing its efforts to enhance the user experience and provide developers with the necessary tools for app development. This […]
Exploring the latest features and fixes in iOS and iPadOS 18.1 Beta 5
Apple has just released iOS and iPadOS 18.1 Beta 5, bringing a mix of new features, resolved issues, and known bugs that developers and users should be aware […]
Unveiling iOS 18: A Revolution in Mobile Operating Systems
The tech world is abuzz with anticipation as Apple unveils its latest masterpiece, iOS 18. With promises of cutting-edge features and a sleek design, this new iteration of […]
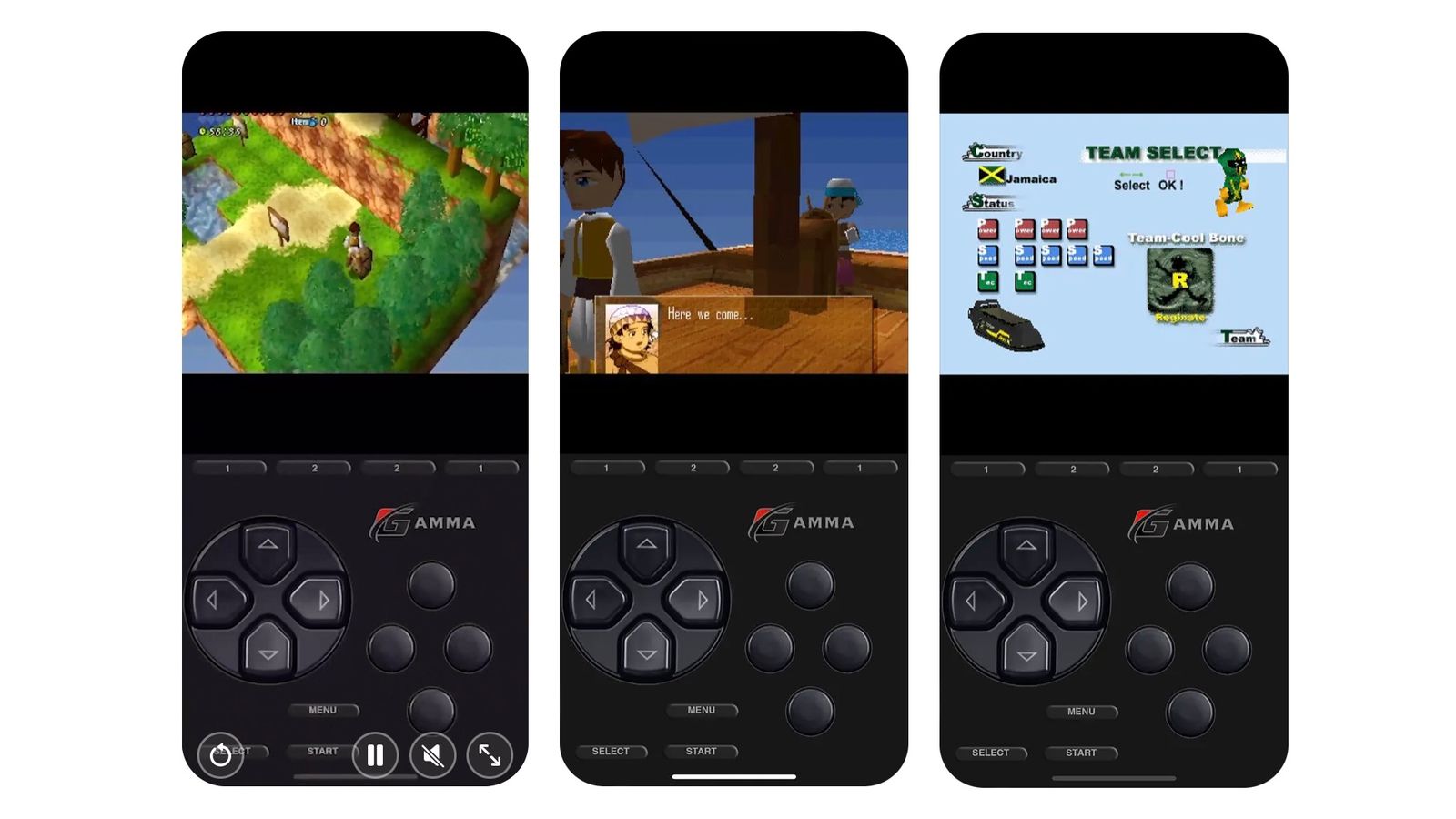
Experience Nostalgia: Play Classic PlayStation 1 Games on iPhone and iPad with Gamma Emulator
Exciting news for gaming enthusiasts! The App Store has just welcomed a new emulator called Gamma, which allows users to relive the glory days of classic PlayStation 1 […]
Exploring the Exciting Features of iOS 17.5: A Comprehensive Overview
Apple recently released iOS 17.5, the latest version of its mobile operating system. While this update brings some major changes for iPhone users in the European Union, it […]
Mastering SwiftUI’s Picker Component: A Comprehensive Guide
Welcome to our SwiftUI tutorial series! Today, we’re diving deep into the versatile Picker component. If you’re looking to implement selection controls in your SwiftUI app, you’ve come […]
Connecting to MongoDB from SwiftUI: A Step-by-Step Tutorial with Examples
In today’s digital world, data is key, and databases play a vital role in storing and retrieving information. MongoDB, a popular NoSQL database, offers great flexibility and scalability […]
Nine Git Branching Strategies Every Developer Should Know
When it comes to choosing a branching strategy in software development, there are several key factors to consider, such as the intricacies of your project, the size of […]
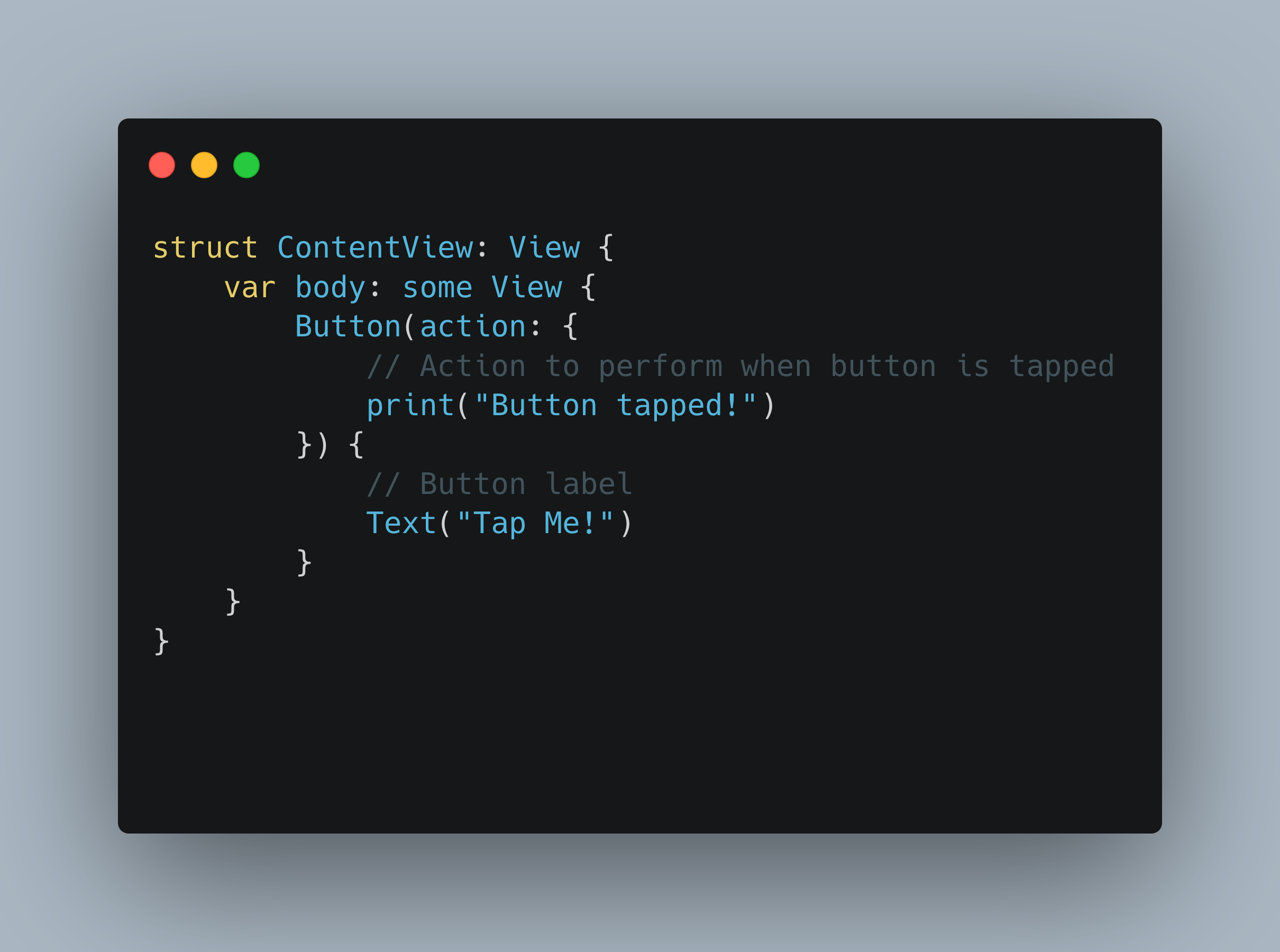
Mastering Button Creation and Handling in SwiftUI: A Comprehensive Guide
SwiftUI, Apple’s declarative framework for building user interfaces, revolutionizes the way developers create interactive elements. One such essential component is the button. In this article, we will explore […]