To create a rounded border for a text label in SwiftUI, you can use the `border` and `overlay` modifiers. Here’s a step-by-step tutorial on how to achieve this:
A Comprehensive Guide to Using TextField in SwiftUI with Examples
SwiftUI has revolutionized the way developers create user interfaces for iOS, macOS, watchOS, and tvOS applications. One of the essential components in building interactive forms and capturing user […]
Introduction to ScrollView in SwiftUI
In SwiftUI, `ScrollView` is used to display scrolling content. It allows users to scroll through a collection of views when the content exceeds the available space. You can […]
Using Toggle in SwiftUI
Toggle is a control in SwiftUI that allows users to switch between two states, either on or off. It is similar to the UISwitch control in UIKit. In […]
Introduction to ZStack in SwiftUI
ZStack is a container view in SwiftUI that allows you to layer and overlap multiple views on top of each other. It is useful when you want to […]
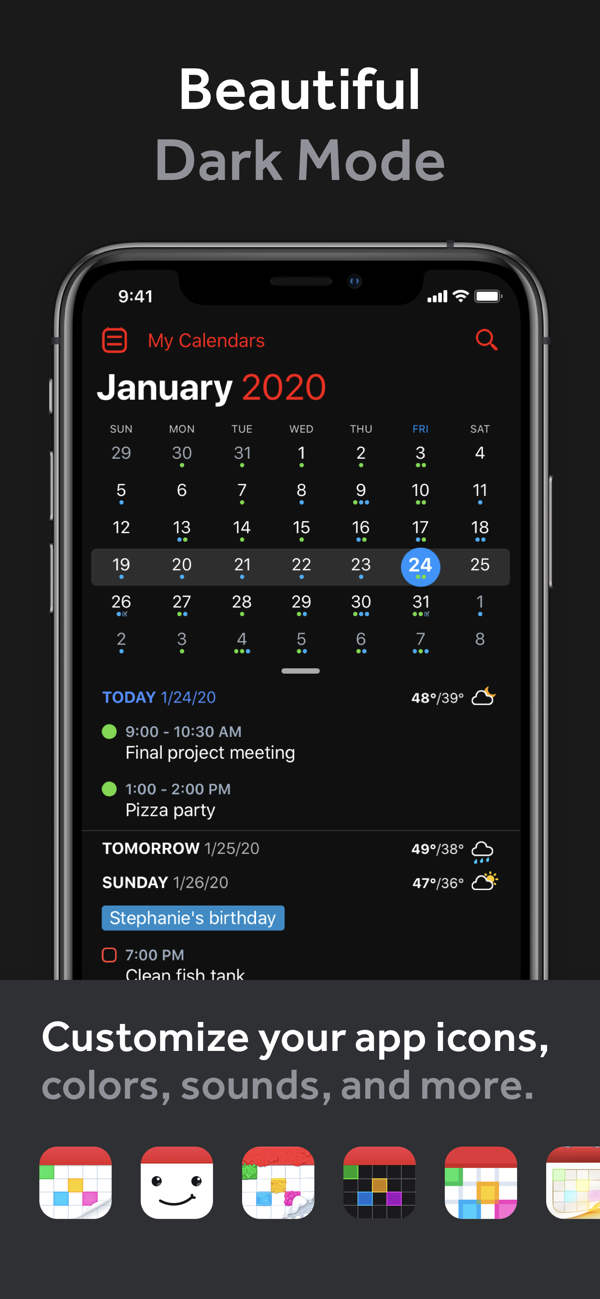
Fantastical: Your Ultimate Calendar Companion for Seamless Scheduling and Task Management!
Fantastical is a highly acclaimed calendar app that offers a range of powerful features to enhance your scheduling and task management experience. With its intuitive natural language text […]
Tutorial: Moving the Screen When the Keyboard Appears on UITextFields with Swift
When working with UITextFields in iOS applications, it is common to encounter the issue of the keyboard covering the text field, making it difficult for the user to […]
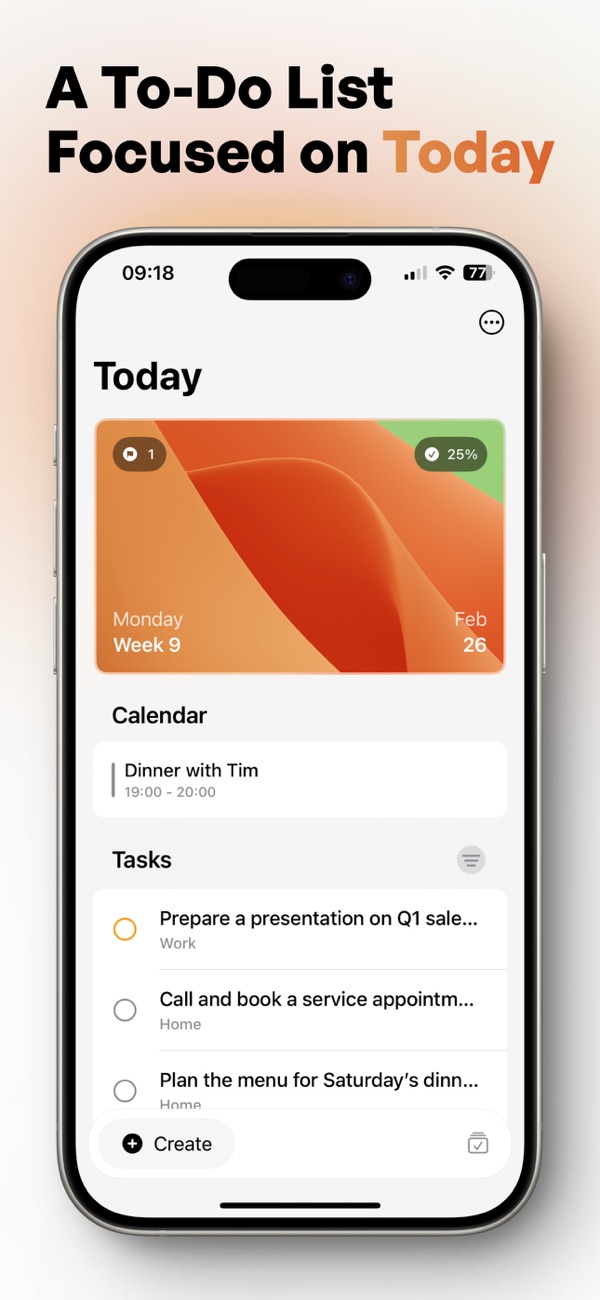
Today App: Daily To-Do List – iOS App Review
Today App: Daily To-Do List is a productivity app available for iOS devices. It aims to help users stay organized and manage their daily tasks efficiently. Here is […]